Css Which Font Unit Is Best for Responsive Design
FF0000 means bright red. As a starting point download and open the starting point file in your text editor and.

5 Responsive Design Infographics Fun Website Design Web Design Company Responsive Design
Having decided on the grid that your design needs you can use CSS Grid Layout to create it.

. The following video provides a nice visual explanation of using CSS Grid. It provides a wonderful way to. Well look at the basic features of Grid Layout first and then explore how to create a simple grid system for your project.
The best place to start learning CSS is with freeCodeCamps 2-hour intro to CSS tutorial. Tutorials for starting with CSS and CSS3. The majority of todays websites are responsive.
Flexbox is a new way to structure content in CSS3. It accepts a hexadecimal value representing a color. Then if youre feeling more adventurous we have an entire 12-hour course that covers HTML HTML5 and CSS in detail.
I posted a tutorial video that explains how to make a responsive website step by step a couple of weeks ago. Color is a built-in property defined by the CSS specification that determines the text color of whatever HTML elements have been selected. And if you need to center and align image on those site you need to learn how to make images fluid or responsive with CSS.
A friendly tutorial for crafting slightly prettier websites. In the video we made an image responsive. CSS properties are kind of like HTML attributes in that they both deal with key-value pairs.

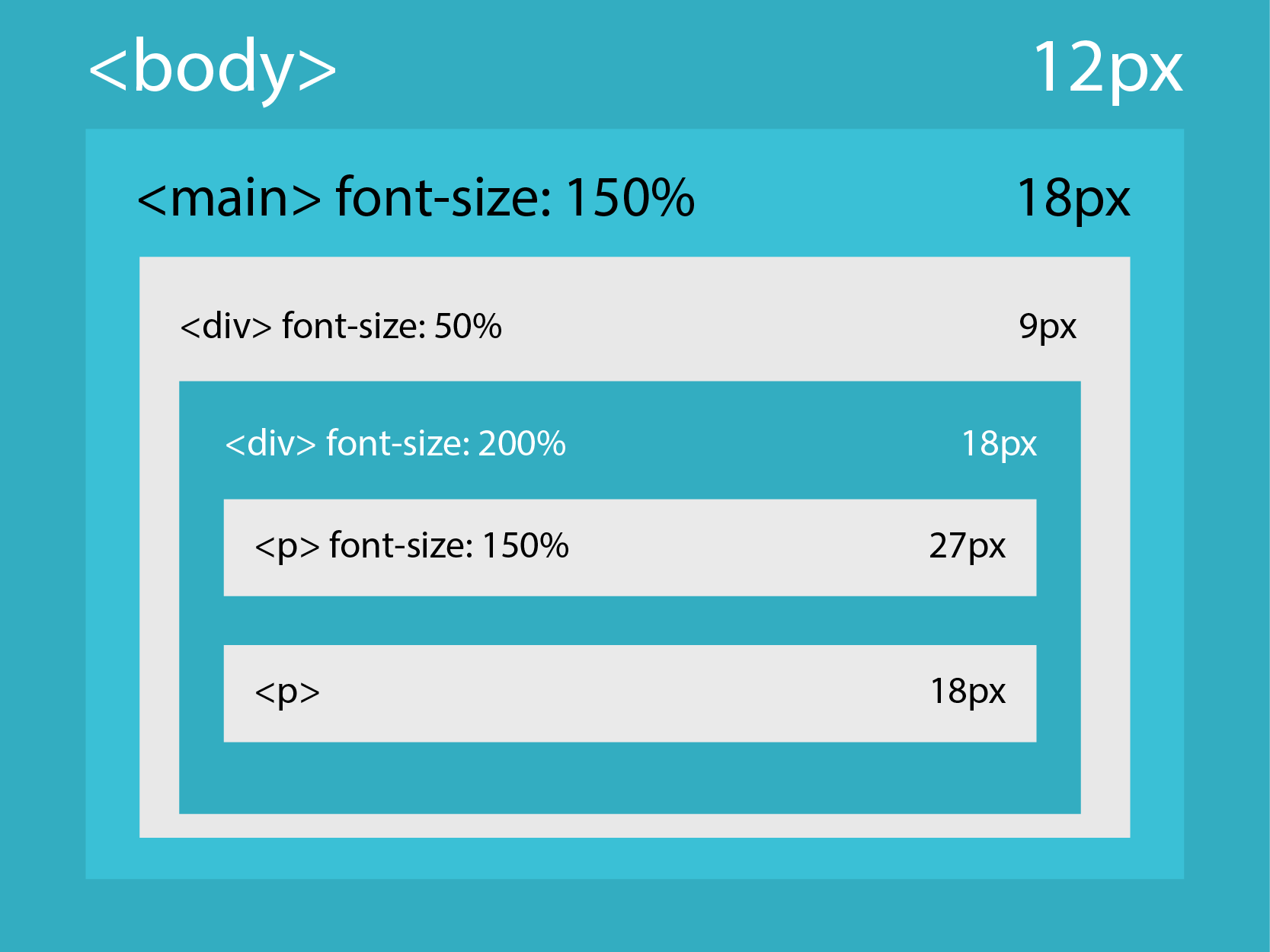
Css Font Size And Units Of Length Guilherme Natal De Mello A Brazilian Web Developer Currently Living In Dublin

Pin On Html5 Css3 Tips And Tricks

Ingrid A Fluid Css Layout System Css Layout Ingrid

Screen Size Chart For Responsive Design In 2022 Web Design Tips Web Design Quotes Online Web Design

Choosing The Best Css Unit For A Responsive Web Layout Web Layout Custom Web Design Responsive Web

The Best Css Unit For Responsive Web Design Full Scale

How To Choose The Best Css Unit To Create Better Site Layouts Web Development Design Css The Unit

The Best Css Unit For A Responsive Design By Adeshola Adewale Medium

Julia Evans On Twitter Css Web Design The Unit

Webdesigner Uidesign Coder Css Uxdesign Designer Design Graphicdesign Programmer Dribbble Web Design Builder Website Software Development

Top 30 Simple Yet Beautiful Css3 Table Templates And Examples 2022 Css Templates Table Template Template Design

A Guide To Responsive Breakpoints 2020 Ux Tricks Responsive Design Web Design User Interface Design

Sublime Text Meet Light Table Light Table Web Design Wordpress Developer

Infographic Css Margin Learn Computer Coding Css Tutorial Css

Responsive Web Design Enables You To Create Websites That Are Compatible For Devices Of All Sizes It A Web Design Infographic Web Design Responsive Web Design

Learn What Makes Responsive Web Design Work Responsive Vs Adaptive Design The Flow Relative Units When To C Responsive Web Web Design Responsive Web Design



Comments
Post a Comment